İnternet çağı sürekli gelişiyor ve birçok işletme sahibi için bu yeni normalimiz, Google'daki tüm değişikliklerden haberdar olma ihtiyacı anlamına geliyor. Uyum sağlamazsanız, geride kalabileceğiniz anlamına gelir. İnternet sitenizi hızlandırmaya yönelik mobil girişimleri olan Google AMP, güncel olarak bir yıl dönümüne yaklaşıyor.
Şu anda 6 ay öncesine göre çok daha işlevsel olduğu için, WordPress'te Google AMP'ye nasıl başlayacağınızla ilgili bazı adımları ve bunun bazı artılarını ve eksilerini sizinle paylaşmanın iyi bir zaman olacağını düşündük. Gelin detaylı olarak nasıl yüklenebileceğine birlikte göz atalım.
Google AMP (Hızlandırılmış Mobil Sayfalar Projesi) ilk olarak Ekim 2015'te başlatıldı. Proje, internet sitelerinin daha hızlı web sayfaları oluşturmasına olanak tanıyan, tamamen mevcut web teknolojilerinden oluşturulmuş yeni bir açık çerçeve olan AMP HTML'ye dayanıyor. Basitçe söylemek gerekirse, mevcut web sayfanızın sadeleştirilmiş bir versiyonunu sunmanın bir yolunu sunar.
Google'da AMP proje lideri David Besbris konu ile alakalı şu açıklamayı yaptı:
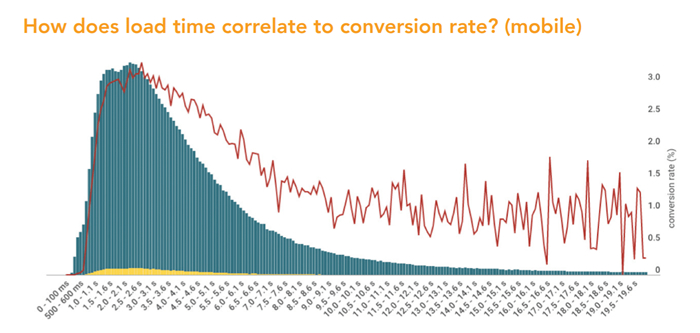
“İlk günden itibaren, AMP için temel odak noktası hız olmuştur. Mobil web ile ilgili tartışmasız en sinir bozucu şeylerden biri- son Google araştırmasına göre, insanların %53'ünün üç saniye veya daha kısa sürede yüklenmeyen bir siteden ayrılacağını gösteriyor. Bu, kullanıcılar, işletmeler, yayıncılar, web siteleri ve bir bütün olarak mobil web için tüm dünyaların en kötüsüdür.”

WordPress, Reddit, eBay, Pinterest, Washington Post, Wired, Gizmodo vb. dahil olmak üzere birçok büyük şirket geçtiğimiz yıl Google AMP'yi benimsedi. Google'a göre Slate, aylık tekil ziyaretçi sayısında %44 artış ile %73 arasında artış yaşadığını belirtti.
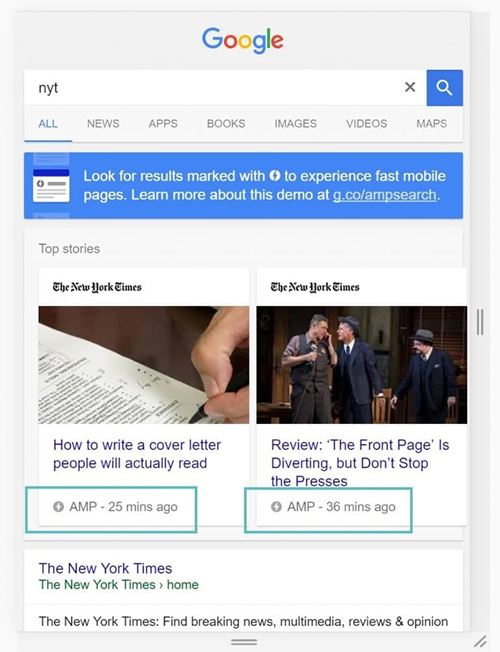
Google'da AMP aracılığıyla bir sayfa sunulduğunda, aşağıda New York Times demosunda görüldüğü gibi, yanında AMP sembolü olacaktır. Bunu test etmek için bir mobil cihazda olmanız gerektiğini unutmayın. Mobil cihazınıza girip Chrome geliştirici araçlarında da kullanabilirsiniz. Yapılandırılmış veri işaretleme, Google'ın içeriğinizi arama sonuçlarında daha belirgin bir şekilde sunmasına olanak tanır. Örneğin, uygun işaretleme özelliklerini içeren AMP makaleleri, aşağıda gösterildiği gibi arama sayfasının hemen altında belirecektir.

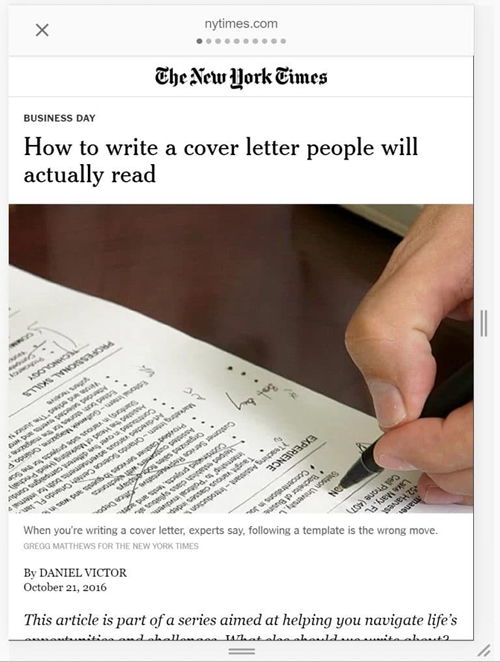
Ve The New York Times web sitesinde bir AMP sayfasının nasıl göründüğüne bir örneği aşağıdaki görselde görebilirsiniz. Gördüğünüz gibi, AMP'nin amacı çok kolay ve basittir. Bu özellik, hızlı yüklenmesini sağlar ve daha iyi kullanılabilirlik sunar.

Herhangi bir yeni platformda olduğu gibi, artıları ve eksileri tartmalı ve işiniz ve /veya web siteniz için doğru hareket olup olmadığına karar vermelisiniz. Tarafsız bir şekilde hazırladığımız karşılaştırmaya birlikte göz atalım.
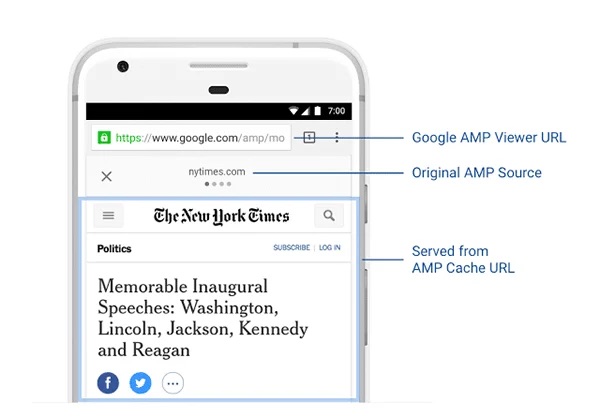
Şubat 2017'den itibaren Google AMP, doğrudan yayıncının URL'lerini göstermeye başladı. Önceden yalnızca Google'ın önbellekten sunulan sürümünü gösteriyordu. Bu, markalaşma perspektifinden insanların endişelerini arttırdı. Neyse ki Google bunu fark etti ve önemli bir değişiklik yaptı. Artık bir tarayıcının URL alanı bir Google URL'si göstermeye devam edecek. Ancak, AMP başlık alanı, "Sabitleme" butonu olarak adlandırdığı bir bağlantı veya simgesi görüntüleyecek. Bu butona tıklamak, sitenin doğrudan URL'sinin görünmesini sağlar, böylece kolayca kopyalanıp yapıştırılabilir. Bu hala mükemmel bir çözüm değil, ama hiç yoktan iyidir.

Ayrıca, mevcut tek mobil sürüm sayfası bir AMP sürümüyse, Google dizinini mobil ilk dizine değiştirse bile, Google'ın dizine eklemek için masaüstü sürümünü kullanmaya devam edeceğini de belirtmek önemlidir.
Neyse ki, Google AMP'yi WordPress'te uygulamak 6 ay öncesine göre çok daha kolay. WordPress eklentilerinde ve bir bütün olarak platformda çok ilerleme kaydedildi. Yine de, sitenizin AMP sürümünü SERP'lerde göstermek için kodunuzun Google ile doğrulanması gerektiğini unutmayın. Bir eklenti, gönderinizi bir AMP sürümüne dönüştürür, ancak bunun yerine AMP sürümünü göstermeye karar veren Google'dır.
Temel olarak nasıl çalışır, WordPress gönderinizin kendisine atanmış farklı bir URL almasıdır. Bunların hepsi WordPress eklentisi tarafından otomatik olarak gerçekleştirilir. Tipik olarak /amp veya /?amp mevcut gönderinize eklenir. İşte bir örnek:
Orijinal Blog Gönderisi URL'si: https://domain.com/blog-post
AMP Blog Gönderisi URL'si: https://domain.com/blog-post /amp/
Özet
Gördüğünüz gibi, Google AMP'yi WordPress sitenizde çalıştırmanın bazı kolay yolları var. Peki hemen Google AMP'ye atlamalı mısınız? Gerçekten, çalıştırdığınız WordPress sitesinin türüne bağlıdır. Bir dergi veya haber sitesiyseniz, bunu hemen uygulamak ve AdSense konumlarını test etmeye başlamak mantıklı olabilir. SaaS işi yapıyorsanız, dikkatli olmazsanız bu, dönüşümlerinize zarar verebilir. Google AMP kesinlikle büyük bir değişiklik, özellikle de zaten çok fazla mobil trafik alıyorsanız. Tavsiyemiz, işletmenizin olumlu veya olumsuz sonuçlar alıp almayacağını bilmenin tek yolu olduğundan test etmeye başlamanızdır.
Google AMP'yi WordPress ile kullanımı hakkında elimizde olan tüm verileri bu gönderide sizler için topladık. Şu anda tek yapmanız gereken AMP kullanmak isteyip istemediğinize karar vermeniz.