WordPress'e buton eklemek, her zaman kullanıcı dostu olan bir platformdan beklendiği kadar basit ne yazık ki değil. Birçok WordPress kullanıcısı, WordPress web sitelerinde butona ihtiyaç duyduklarında ne yapacaklarını bilmez. Ancak gerçekten endişelenecek bir şey yok, bir buton eklemek herhangi bir özel beceri veya bilgi gerektirmez bu sebeple bu yazımızda web sitenizdeki herhangi bir sayfaya buton eklemenin dört farklı, basit yolunu paylaşacağız.
Kısaca her buton belirli bir harekete geçirici mesajdır. Bu mantığı bilerek, kullanıcılarınızın davranışını belirli bir hedefe yönlendirmek istediğiniz zaman bir buton kullanabilirsiniz. Bir makalenin özel bir bölümünü okumak, onları bir form doldurmaya yönlendirmek, harici bir web sitesine, açılış sayfasına göndermek veya sitenizin başka bir sayfası veya başka bir URL, vb.işlemleri gerçekleştirmek için buton oldukça işlevseldir.
İşlevlerini düşünmenin yanı sıra, WordPress buton tasarımınızı da dikkatlice düşünmelisiniz. Sitenizin kalitesini yükseltmenize yardımcı olurken, kullanıcı deneyimini önemli ölçüde iyileştirip zenginleştirebilir.
Herhangi bir nedenle Elementor ile çalışmayı tercih ederseniz, alışkanlıklarınızı değiştirmek zorunda kalmazsanız, Elementor ile de kolayca bir buton ekleyebilirsiniz. Bu yöntem muhtemelen her yeni başlayanın ilk tercihi olacaktır. Nasıl yapıldığını gelin birlikte öğrenelim.
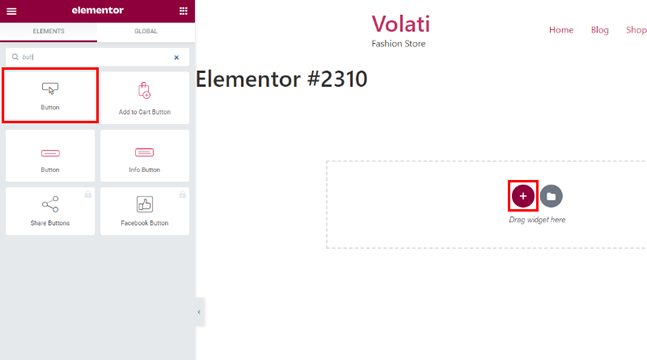
Gönderinizi Elementor'da açtıktan sonra, yeni bir öğe eklemek için artı simgesine tıklayın. Ardından soldaki menüden arama alanına “button” yazıp, arama sonucunda buton seçeneğine tıklayın.

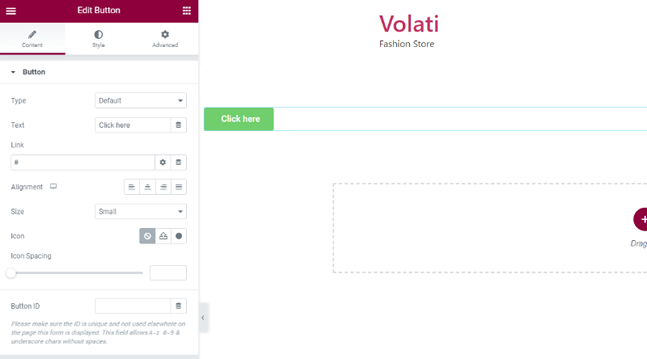
Buton özelleştirme için birkaç seçenek göreceksiniz:
Tür – Bu seçenek, oluşturmak istediğiniz buton türünü seçmenize ve buton rengini buna göre ayarlamanıza olanak tanır. Bilgi butonu ise, mavi olacaktır. Eğer bir uyarı butonu ise turuncu ve benzeri olacaktır.
Metin – Bu, butonu görüntülenmesini istediğiniz metni girdiğiniz yerdir.
Bağlantı – Buton’a tıkladığınızda açmak istediğiniz URL'yi eklediğiniz yerdir.
Boyut – Butonun küçük, orta, büyük ve ekstra küçük/büyük boyutlar arasından seçim yapabilirsiniz.
Simge – Butonu daha çekici hale getirmek için bir simge eklemek istiyorsanız, buraya tıklayın ve çeşitli hazır simgeler arasından seçim yapabileceksiniz.
Simge konumu – Simgenin butondaki metinden önce mi yoksa sonra mı daha iyi göründüğünü görün.
Simge aralığı – Simge ile butondaki metin arasındaki mesafeyi de ayarlayabilirsiniz.

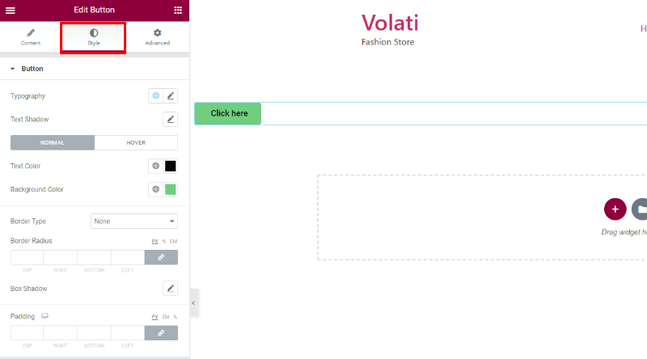
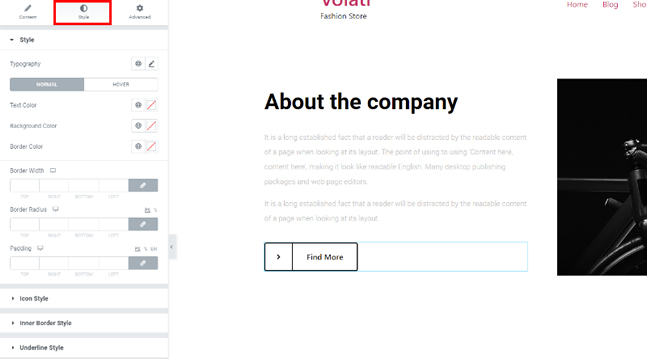
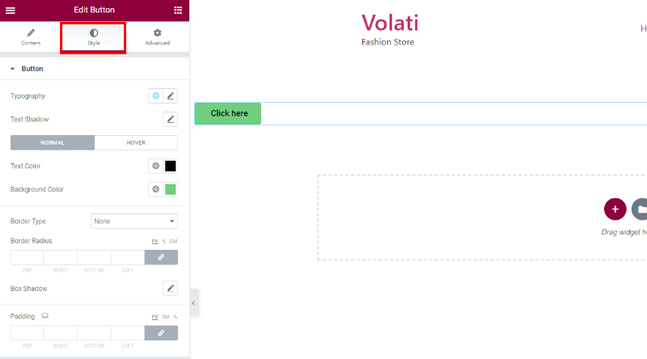
Stil sekmesindeki seçenekleri kullanarak butonunuzu değiştirebilirsiniz.


QI Addons for Elementor, 60 ücretsiz widget ile gelen ve buton widget'ını da içeren inanılmaz derecede çok yönlü ve kullanımı kolay bir eklentidir. Web sitenize buton eklemek için çok şık bir çözümdür ve sayfanıza buton widget'ını mı yoksa bilgi buton widget'ını mı eklemek istediğinizi baştan seçebilirsiniz.
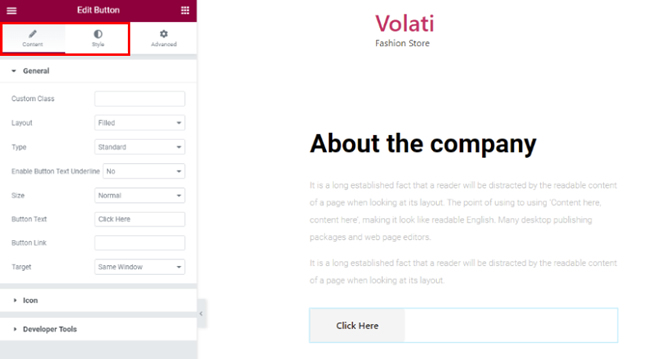
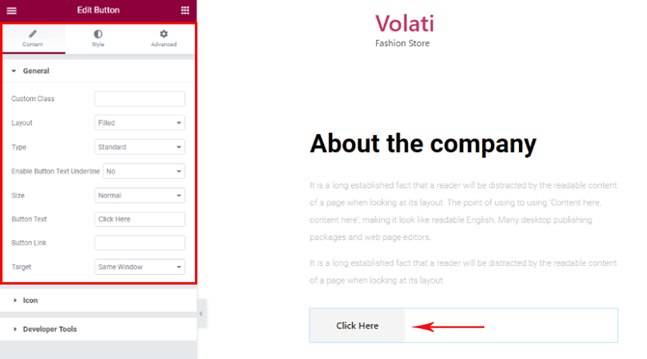
Oluşturmak istediğiniz butonu seçtikten sonra ihtiyaçlarınıza göre özelleştirmeye başlayabilirsiniz. İçeriği ve Stili kişiselleştirmek için iki temel ayara sahipsiniz ve ayrıca daha fazla ayrıntıyı iyileştirmenize izin veren Gelişmiş seçenekler de bulunuyor. Bununla birlikte çoğu durumda, güzel ve etkili bir buton oluşturmak için ilk iki ayarı oldukça yeterli bulacaksınız. Önce içerik ayarlarından başlayalım.

İçerik ayarları butonun amacını tanımlamak için doldurulması gerekilen kısımdır. Butonuna görünecek metni girin, URL için linki buton düzeni türünü seçin ve yeni URL'nin aynı pencerede mi yoksa yeni pencerede mi açılmasını istediğinizi ayarlayın. Ayrıca burada butonun boyutunu ve türünü seçme seçeneğiniz de vardır.

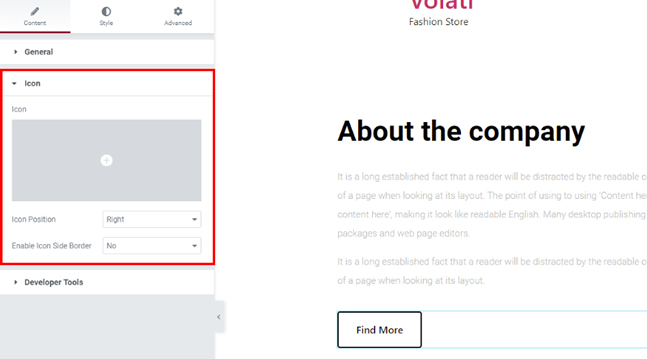
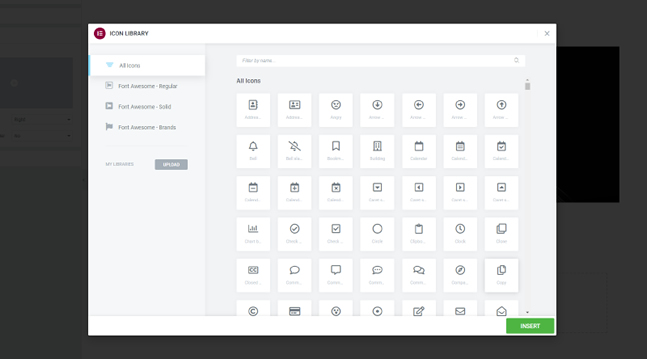
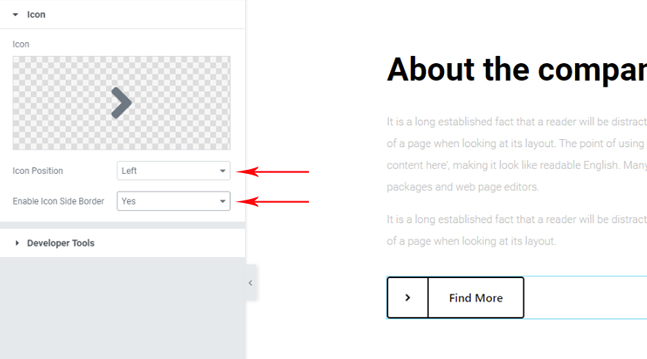
Bir sonraki ilginç seçenek, butonunuza simge kitaplığından veya bilgisayarınızdan yükleyerek bir simge eklemenizi sağlayan Simge seçeneğidir.

Simge kütüphanesi içerisinde hangi simgeyi kullanacağınıza dair birçok seçenek bulunmaktadır. Aralarından size en uygun simgeyi seçebilirsiniz.

Bununla birlikte, önceden hazırlanmış bir simgeniz varsa, onu bilgisayarınızdan yükleyebilir ve ardından konumunu ve kenarlığını ayarlamaya devam edebilirsiniz

Butonunuzun görünümünü ve üzerindeki simgeyi iyileştirmek için daha fazla seçeneğiniz bulunuyor. Örneğin metin rengi, sınır genişliği, yarıçap ve rengi, arka plan rengi ve dolgu gibi tüm ayrıntılarını ayarlayabilirsiniz.

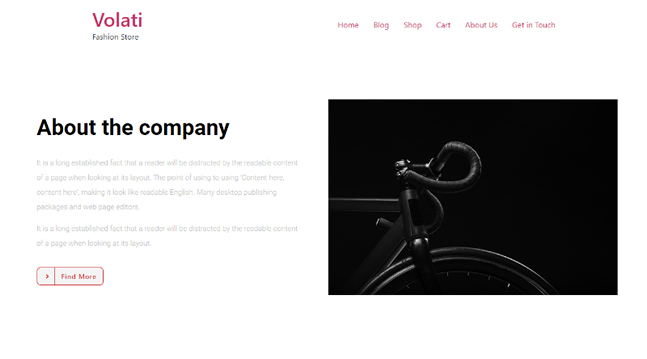
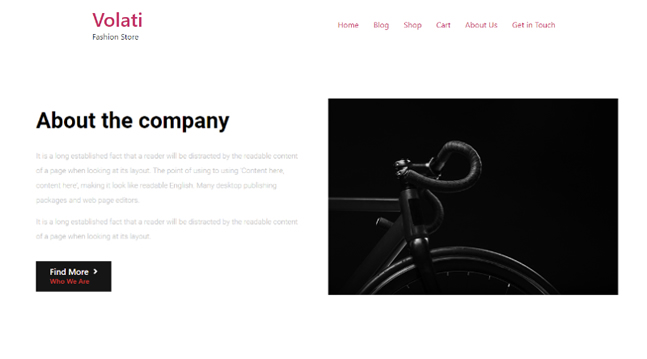
Örnek niteliğinde hazırladığımız buton şu şekilde görünmektedir:

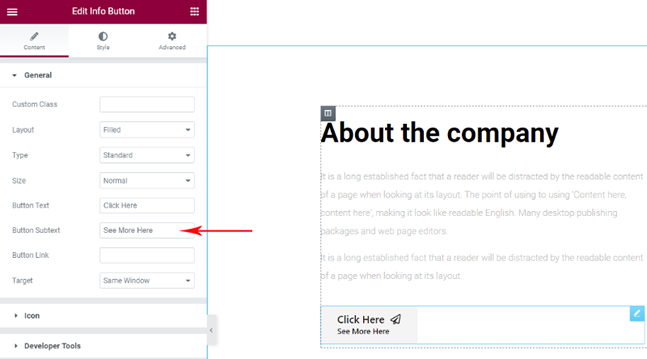
Daha önce bahsettiğimiz gibi, QI eklentileri, butonlar ve info (bilgi) butonları ekleme arasında seçim yapmanızı sağlar. Info butonunu seçerseniz, ayarlama prosedürü pratik olarak normal buton ile aynıdır, ancak önemli bir fark vardır. Info butonu içerik ayarları, alt metnini ayarlamak için bir seçenek içerir. Bu, butondaki ana metnin altında görünecek olan metindir ve butonun amacını daha yakından açıklamak için kullanabilirsiniz.

Alt metnin yazı tipini ve rengini de özelleştirebilirsiniz. Aşağıda ayarlarımızın sonucunda sayfamızda nasıl göründüğünü görebilirsiniz:

MaxButton, WordPress'e buton eklemek için kullanılan en popüler eklentilerden biridir. Kullanıcı dostu olması sebebiyle hiç bilmeyen birisinin bile basit bir şekilde bir buton eklemesine olanak sağlar Tıpkı diğer eklentilerle olduğu gibi, onu yükleyip etkinleştirerek başlatmanız gerekir.

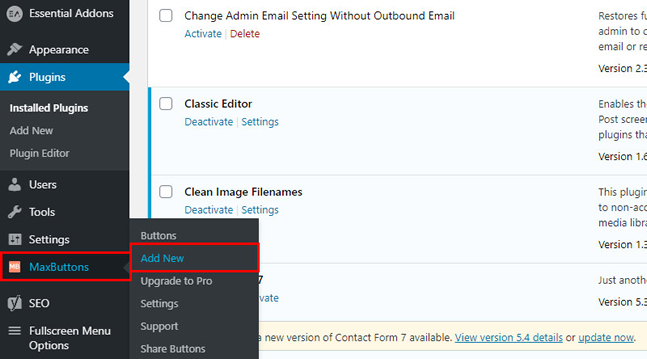
Eklentiyi kurup etkinleştirdikten sonra, soldaki WordPress kontrol paneli menüsünde MaxButtons için yeni eklenen seçeneği göreceksiniz. “Tıklayın” butonuna tıklayın ve ardından Yeni Ekle diyebilirsiniz.

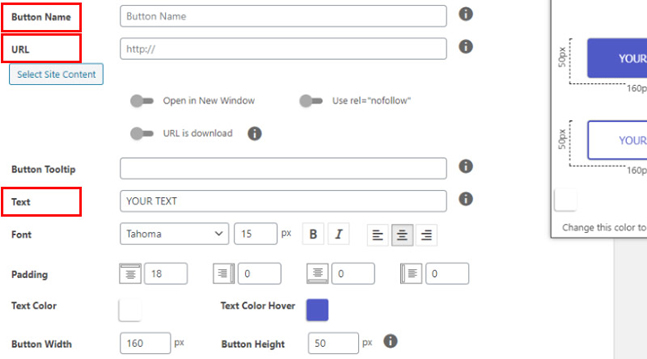
Bu sayfada, butonunuzu şekillendirmek için kullanılabilecek çeşitli ayarlar ve seçenekler bulacaksınız. Butona tıklandığında açılmasını istediğiniz sayfanın URL'sini ve buton adını ve metnini girdiğinizden emin olun. Bu temel ayarlara karar verdikten sonra, butonunuzun görünümünü iyileştirmeye devam edebilirsiniz.

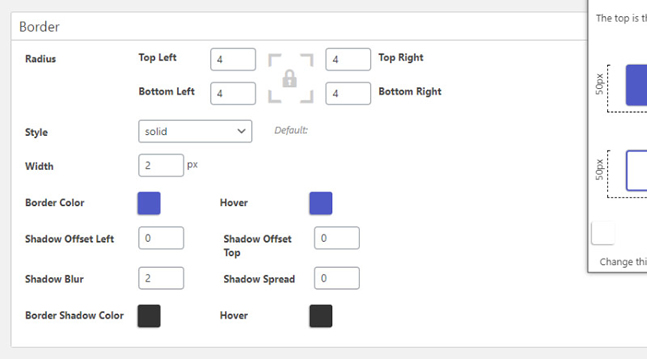
Ayarlayabileceğiniz tüm seçenekleri görmek için aşağı kaydırın. Buton kenarlığını ayarlamak için bir kısım göreceksiniz.

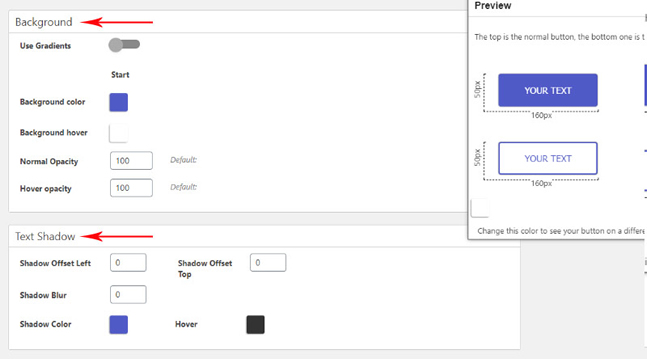
Ayarlar sayfasının sağ üst köşesindeki açılır pencerede butonun ön izlemesine her zaman göz atabileceğinizi unutmayın. Aşağı kaydırdıkça, daha fazla seçenek görünecektir, isterseniz butonunuzun arka plan rengini ve ayrıca metin gölgesini kolayca ayarlayabilirsiniz.

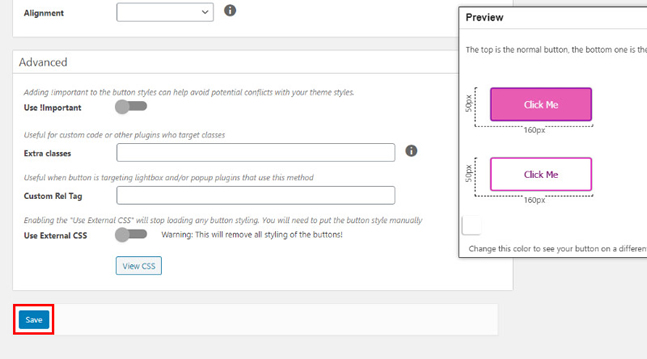
Burada bazı ayarlamaları kaçırırsanız merak etmeyin, ilgili yazıya/sayfaya butonu eklerken tüm detayları tekrar değiştirebileceksiniz. Bu nedenle, butonun görünümünden memnun olduğunuzda Kaydet'e tıklamayı unutmayın.

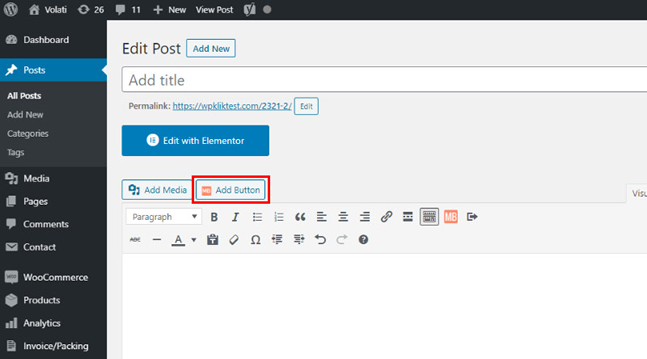
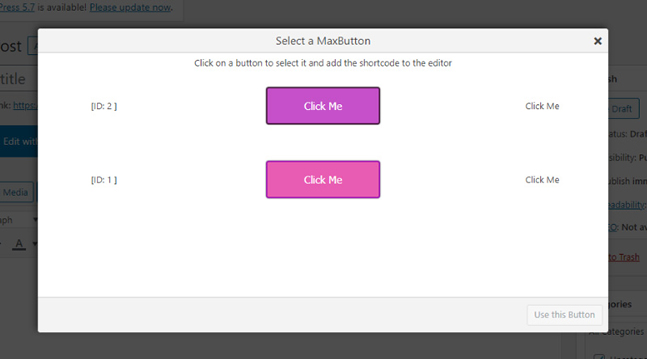
Şimdi yazıya buton ekleyeceğiniz kısım geliyor. WP kontrol paneli menünüzden yeni gönderiye gidin veya gönderi sayfasını düzenleyin. Buton eklemek için yeni seçeneği fark edeceksiniz. Üzerine tıklayın ve daha önce oluşturduğunuz butonu seçin.

Birden fazla buton versiyonu oluşturduysanız, hepsini burada göreceksiniz. Belirtilen makaleye eklemek istediğinizi bu kısımdan seçin.

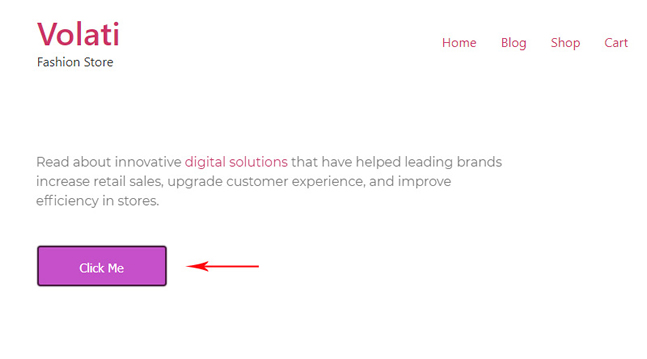
Ve örnek resimlerde göreceğiniz talimatlarla ilerlediğiniz zaman sonuç şu şekilde gözükmesi gerekiyor:

Bu eklenti ile buton özelleştirme için daha birçok seçenek mevcuttur. Temel adımları ele almak istedik ve kendinizi yeterince güvende hissettiğinizde bu araçla birlikte gelen tüm olasılıkları keşfetmeye devam edebilirsiniz. Kesin olan bir şey var ki, kullanımı kolay ve çabucak ustalaşacaksınız.
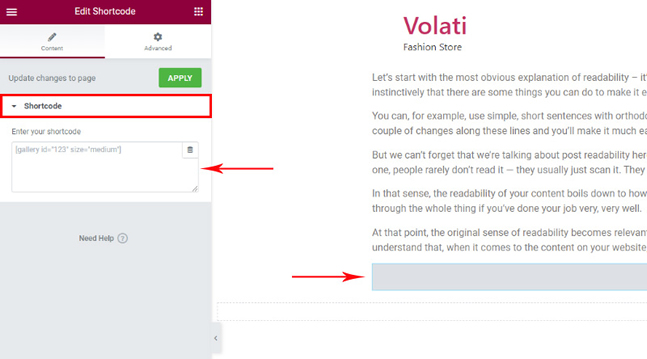
Elementor'a butona eklemenin başka bir yolu da kısa kodu kısa kod widget'ına kopyalamaktır, ancak bu kesinlikle Elementor kullanıcıları için en iyi çözüm değildir.

Gutenberg düzenleyicisi ile bir buton eklemek inanılmaz derecede kolaydır. Eklenti kadar çok seçenek sunmasa da basit ve zarif bir çözüm istiyorsanız, bu iyi bir seçimdir.
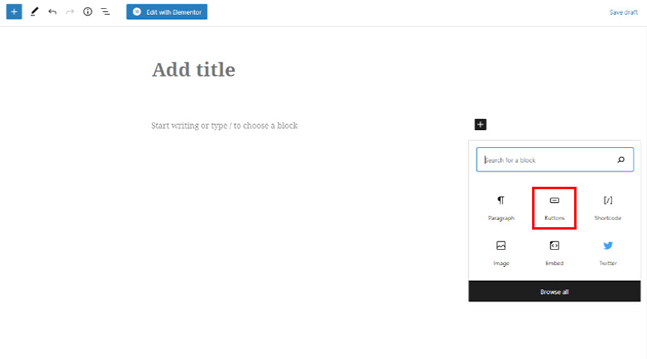
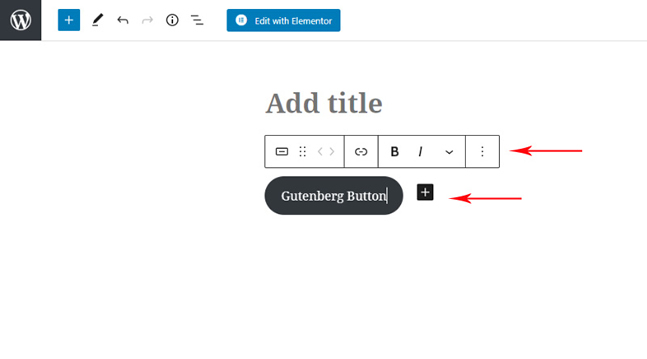
Bu nedenle yapılacak ilk şey, bir blok eklemek için artı simgesine tıklamaktır. Ardından buton bloğunu arayın.

Buton simgesine tıkladığınızda, yukarıdaki menüye sahip bir buton görünecektir. Buton alanına buton üstünde görünmesini istediğiniz metni girin. Butonun konumunu belirlemek için mevcut üç hizalamadan birini seçin, butonun stilini, rengini, yazı tipini ayarlayın ve biraz daha detaylı işlemleri yapın.

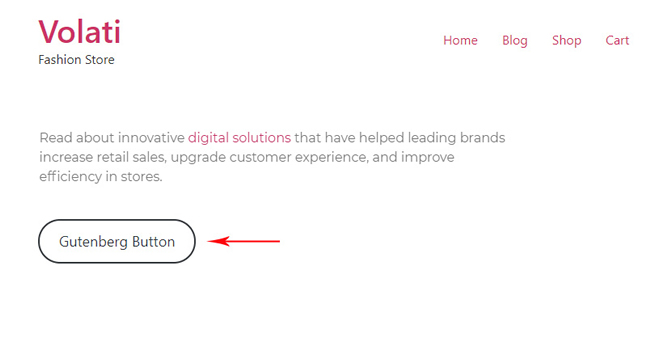
Bu şekilde oluşturduğumuz butonu aşağıda görebilirsiniz.

Mevcut tüm seçenekleri araştırmaktan çekinmeyin ve prosedürün basitliğinin tadını çıkarın.
Max eklentisi, Gutenberg'de buton eklemek için de kullanılabilir. Dahil olan buton bloğu ile birlikte gelir ve prosedür de çok basittir. Sadece MaxButtons blok seçeneğine tıklayın ve açılan buton, onu özelleştirmeye başlamanız için gösterilecektir.
Gördüğünüz gibi, WordPress'e bir buton eklemek roket bilimi değildir. Burada tarif ettiğimiz dört yöntemin tümü yeni başlayanlar için kolay ve rahattır. Seçim, ne kadar özelleştirmeye ihtiyacınız olduğuna ve bir buton oluşturmak için ne kadar zaman ve çaba harcamak istediğinize bağlıdır.