WordPress sitenize Favicon nasıl eklenir?
Favicon en yaygın olarak, tarayıcı sekmelerinde web sitesi adlarının yanında görüntülenen küçük simgeler olarak bilinir. Ancak, temel amacı bu olsa da WordPress favicon'unuz tarayıcı yer imleri, iOS ana ekran butonları ve daha fazlası gibi başka yerlerde de kullanılır.
Bu nedenle, markanızın önemli bir parçasıdır. Doğru kullanıldığında site simgeniz, kullanıcıların işletmenizi kolayca tanımlamasına yardımcı olabilir. Marka bilinirliğini artırmaya yardımcı olabilir ve hatta sitenin Kullanıcı Deneyimini (UX) iyileştirebilir.
Bu yazıda, bir WordPress sitesinde favicon kullanmanın faydalarını tartışacağız. Ardından, nasıl oluşturulacağını açıklayacağız ve sitenize eklemek için üç kolay seçenekte size yol göstereceğiz.
Son olarak, bazı WordPress favicon ipuçları ve en iyi uygulamalarla tamamlayacağız. Gelin başlayalım!
Aynı anda çok fazla sekme açtıysanız, bir favicon'un faydasını büyük olasılıkla takdir edebilirsiniz. Favicon, kullanıcıların tarayıcılarında birden fazla sekme açıkken web sitenizi hızlı bir şekilde tanımlamasını kolaylaştırır:
Açık sekmelerin sayısına bağlı olarak sitenizin başlığı her zaman görünmeyebilir. Bu nedenle, bir site simgesi eklemek, ziyaretçileriniz için UX'i iyileştirmeye yardımcı olabilir.
Marka bilinirliğini artırmanın ötesinde, bir WordPress favicon'u kullanmak sitenizin daha profesyonel ve güvenilir görünmesini de sağlayabilir. Buna karşılık, bu müşteri güvenini artırmaya yardımcı olabilir.
Ayrıca, birisi web sitenizi mobil cihazının ana ekranına kaydederse, site simgeniz simge olarak görünür. Marka logonuzu veya benzer görsellerinizi kullanmak, sitenizin daha kolay tanınmasına yardımcı olabilir ve genel olarak uyumlu bir estetik oluşturmaya yardımcı olabilir.
Halihazırda kullanmaya hazır olduğunuz bir sık kullanılan simgeniz varsa (çoğu işletme kendi logosunu veya onun bir türevini kullanır), sonraki bölüme geçmekten çekinmeyin. Aksi takdirde, favicon resminizi nasıl oluşturacağınıza bakalım.
Geçmişte, site ikonunuz için belirli bir ICO dosyası kullanmanız gerekiyordu. Ancak günümüzde tüm modern tarayıcılar, site simgeniz için ICO, PNG ve GIF dosyalarının kullanımını desteklemektedir. JPEG de geniş çapta desteklenir, ancak tüm Internet Explorer sürümlerinde desteklenmez, bu da onu favicon kullanımı için daha az ideal hale getirir.
Photoshop'a aşina iseniz, bunu manuel olarak bir favicon oluşturmak için kullanabilirsiniz. Ancak, mevcut bir görüntüden favicon simge oluşturmak için temel bir bulut tabanlı araç kullanmak genellikle daha kolaydır. RealFaviconGenerator (daha sonra tartışacağımız eklentinin bulut tabanlı sürümü) harika bir seçenektir çünkü:
Diğer faydalı favicon oluşturucular şunlardır:
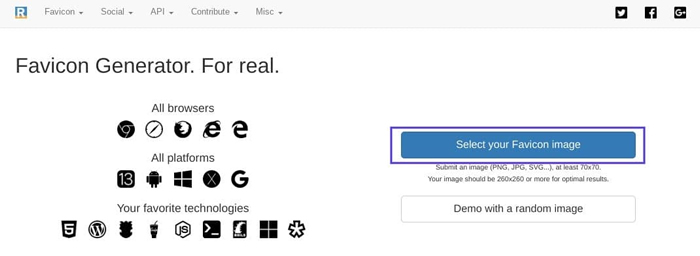
RealFaviconGenerator'ı kullanmak için, Favicon resminizi seçin'e tıklayarak kullanmak istediğiniz resmi yükleyerek başlayın:

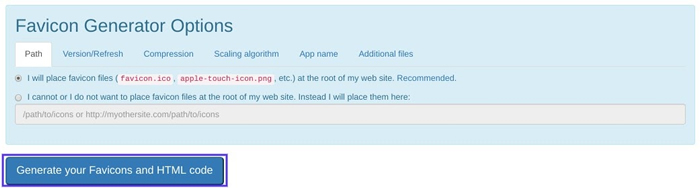
Bir sonraki ekranda, site ikonu setinizle ilgili belirli detayları (istenirse) yapılandırabilirsiniz. İşiniz bittiğinde, en alta gidin ve sık kullanılanlarınızı ve HTML kodunuzu oluşturun:

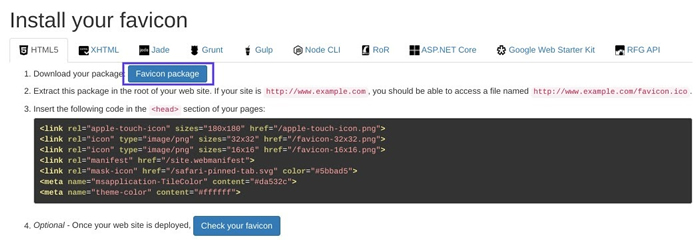
Bir sonraki sayfada, favicon resimlerinizi indirmek için Favicon paketine tıklayın:

Favicon'u sitenize manuel olarak eklemeyi planlıyorsanız, bu sayfayı açık bıraktığınızdan emin olun.
Favicon'unuzu oluşturmadan önce bahsetmeye ve incelemeye değer birkaç tasarım ve biçimlendirme ipucu vardır. En önemlisi, site simgeleri için önerilen boyut 512×512 pikseldir.
WordPress favicon'unuz mükemmel bir kare olacak olsa da dikdörtgen bir resim kullanabilir ve onu WordPress'e yüklemeden önce veya sonra kırpabilirsiniz. WordPress, Özelleştirici aracılığıyla eklerseniz site simgeleri için yerleşik bir kırpma işleviyle birlikte gelir (ki bunu birazdan anlatacağız).
Ayrıca, site simgenizin 16×16 piksel kare olarak görüntüleneceğini unutmamak önemlidir. Bu nedenle, bu boyutlara küçültüldüğünde iyi görünecek bir görüntü seçmek istersiniz. Bu boyutta görüntülenecek olsa da yine de en az 512 piksel yüksekliğe ve genişliğe sahip olmalıdır.
Son olarak, favori simgeleri oluşturmak ve kullanmak için bazı Google Yönergelerini incelemek akıllıca bir fikirdir. Bu, simgenizin arama motorlarında ve tarayıcı sekmelerinde en iyi şekilde görüntülenmesini sağlamaya yardımcı olacaktır.
Favicon'unuzu aldıktan sonra, onu WordPress sitenize eklemeye hazırsınız. Bunu yapmak için kullanabileceğiniz üç yönteme bir göz atalım.
WordPress 4.3'ten itibaren, tüm WordPress siteleri, favicon olarak kullanmak için bir resmi yüklemeyi ve kırpmayı kolaylaştıran bir site simgesi özelliği içerir. Çoğu kullanıcı için bu, WordPress'e favicon simgesi eklemenin en basit ve en hızlı yöntemidir.
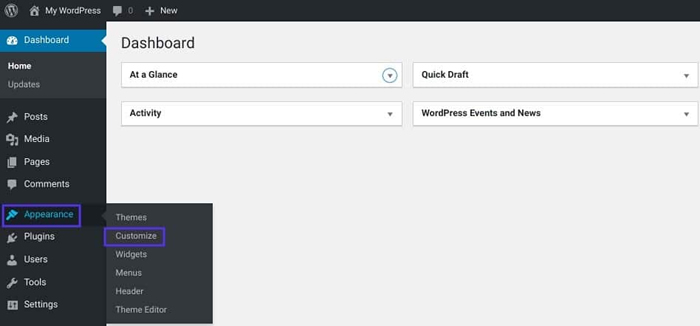
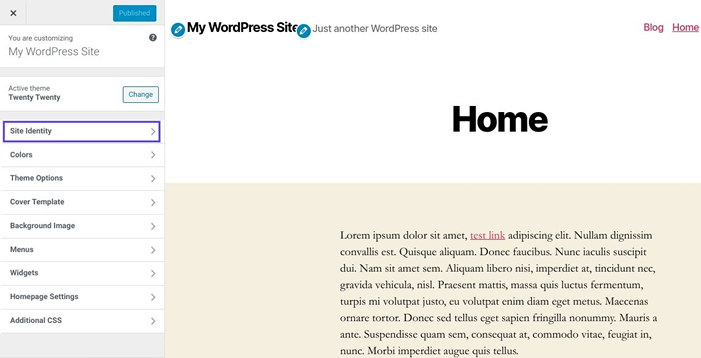
Tek ihtiyacınız olan en az 512×512 piksel boyutunda bir görüntü. WordPress, sürecin geri kalanını halledecektir. Başlamak için WordPress kontrol panelinizde Görünüm → Özelleştir'e tıklayın:

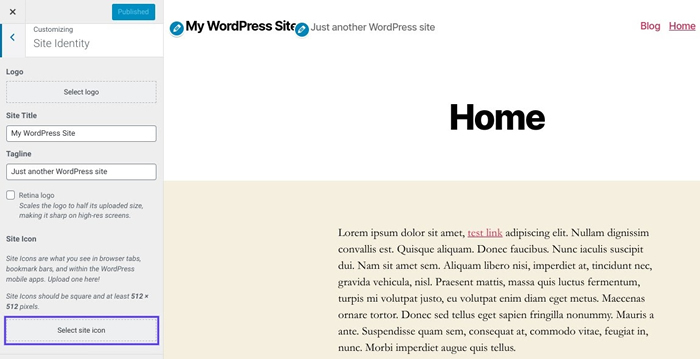
Buradan ‘Site Kimliği’ sekmesine gidin:

Ardından, Site Simgesi bölümünün alt kısmına bakın ve Site simgesini seç butonuna tıklayın:

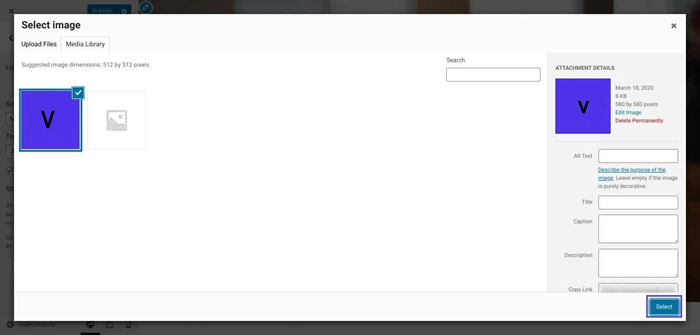
Normal WordPress Medya Kitaplığı arayüzü açılacaktır. Medya Kitaplığınızdaki mevcut bir resmi seçebilir veya yeni bir tane yükleyebilirsiniz. Favicon'unuzu oluşturmak için RealFaviconGenerator'ı kullandıysanız, indirdiğiniz paketin sıkıştırılmamış olduğundan emin olun.
Beğendiğiniz bir resme sahip olduğunuzda, üzerine tıklayın ve sağ alt köşedeki Seç'i seçin:

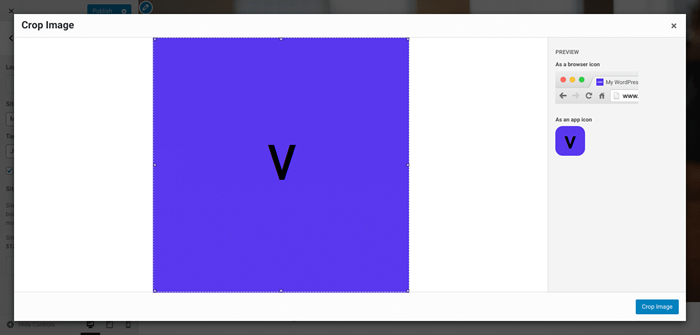
Resminiz zaten tam bir kare değilse (örneğin 512×512 piksel), WordPress size bir sonraki ekranda onu kırpma şansı verecektir.
Resmin simgeniz için kullanmak istediğiniz bölümünü vurgulamak için kutuyu kullanın. Arayüzün sağ tarafında, kırpılmış resminizin nasıl görüneceğinin bir önizlemesini görebilirsiniz. İşlerin nasıl göründüğünden memnun kaldığınızda, seçiminizi tamamlamak için Görüntüyü Kırp'a tıklayın:

Bu kadar! Favicon'unuzu canlı hale getirmek için tek yapmanız gereken Kaydet ve Yayınla'yı seçmek. Gelecekte site ikonunuzu değiştirmek isterseniz, bu arayüze geri dönebilirsiniz.
Yerel WordPress site simgesi işlevine bir eklenti çözümü tercih ederseniz, RealFaviconGenerator tarafından Favicon adlı popüler bir ücretsiz eklenti (daha önce tartıştığımız bulut tabanlı araç) kullanabilirsiniz.
Bu eklentinin kullanımı, yerel WordPress Özelleştiricisi kadar basittir. Ancak, çeşitli cihazlar ve uygulama simgeleri için ek uyumluluk seçenekleri sunar. Kullanmak için, WordPress ara yüzü üzerinden eklentiyi indirebilirsiniz:

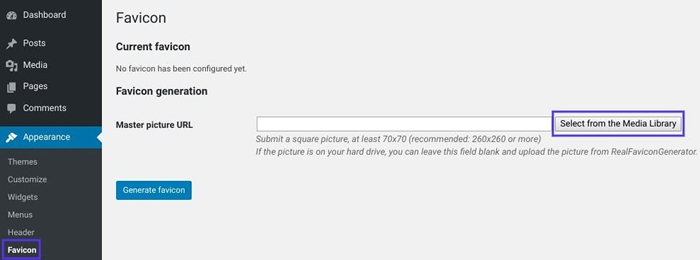
Eklentiyi etkinleştirdikten sonra, favori simge setinizi oluşturmak için Görünüm → Favicon'a gidin. Tek yapmanız gereken, en az 70×70 piksel (ideal olarak 260×260 piksel) boyutunda bir resim seçmek veya yüklemek:

Resminizi seçtikten sonra, Favicon Oluştur'a tıklayın. Bu butonu seçtiğinizde, eklenti sizi WordPress sitenizin dışına RealFaviconGenerator web sitesine götürecektir.
Sitenin alt kısmında, Favori Simgelerinizi ve HTML kodunuzu oluşturmak için aşağı kaydırın (önceki bölüme bakın). Eklenti çalışırken, Real Favicon Generator sizi WordPress kontrol panelinize geri gönderecektir:

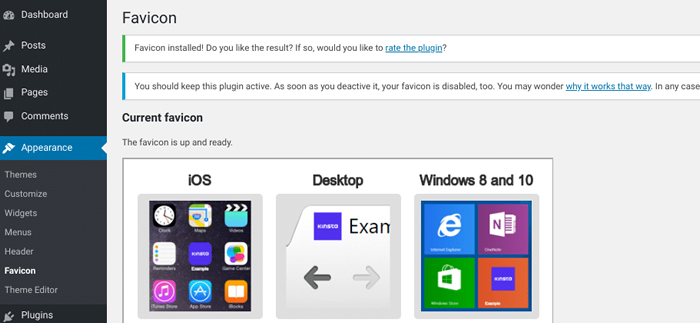
Bundan sonra, favicon'unuz kurulacak ve kullanıma hazır olacaktır. Eklentinin ara yüzünde farklı cihazlarda nasıl görüneceğine dair ön izlemeleri görüntüleyebilirsiniz.
İşleri manuel olarak yapmayı tercih ederseniz, sunucunuz cPanel kullanıyorsa Dosya Aktarım Protokolü (FTP) veya Dosya Yöneticisi aracılığıyla WordPress sitenize bir favicon ekleyebilirsiniz. Bu yöntemle giderseniz, kendi favicon resminizi de oluşturmanız gerekir. Bunu, bu gönderide daha önce özetlediğimiz adımları izleyerek yapabilirsiniz.
Bu kısımda RealFaviconGenerator'dan indirdiğimiz paketi kullanacağız, favicon'unuzu oluşturmak için farklı bir araç kullanmış olsanız bile talimatlar geçerlidir.
Web sitenize manuel olarak bir WordPress favicon eklemek için yapmanız gerekenler:
Dosyalar, wp-admin ve wp-content klasörlerinizle aynı klasörde olmalıdır. Ardından, RealFaviconGenerator'ın size daha önce sağladığı kodu alın ve aşağıdakilerden birini yapın:
‘Insert Headers and Footers’ eklentisini kullanmak en uygunudur, çünkü WordPress temalarını değiştirirmek istediğinizde site simgenizi kaybetmemenizi sağlar.
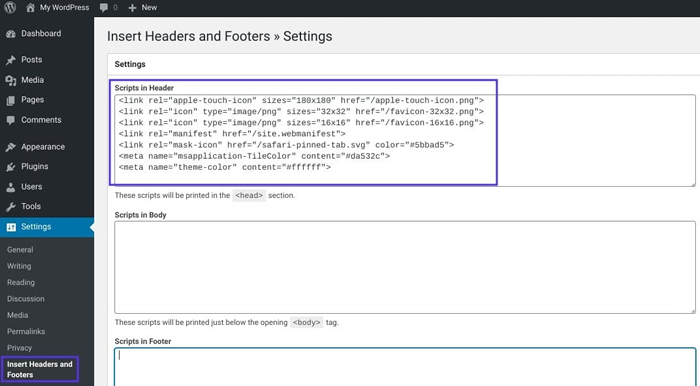
Bunu yapmak için, Insert Headers and Footers'ı kurun ve etkinleştirin. Ardından Ayarlar → Insert Headers and Footers 'a gidin ve kodunuzu Üstbilgi bölümündeki Komut Dosyaları bölümüne yapıştırın:

Değişikliklerinizi kaydettiğinizden emin olun. Ve bu şekilde 3 farklı yoldan nasıl favicon ekleyebileceğinizi açıklamıştık. Size en kolay gelen hangisi ise o şekilde yapmanızı öneririz.